News (06 Aug 2024): Das Wiki läuft jetzt auf einem neuen Server. Aufgrund eines Upgrades von PHP mussten die Wiki-Software und die DPL-Erweiterung aktualisiert werden. Bitte meldet Fehler auf der Hauptseiten-Diskussion.
Benutzer:Sammy/Anleitung für Beschreibungs-Bilder (v2)
Aus GuildWiki
Zur Navigation springenZur Suche springen
Anleitung: Wie mache ich Interface-Schild-Bilder mit schwarzem Hintergrund?
- Was benötige ich?
- Ich verwende Gimp 2.6 auf deutsch in dieser Anleitung. Es ist ein freies Programm, das Adobe Photoshop meiner Meinung nach in nichts nachsteht. Herunterladen könnt Ihr es auf deren Seite: http://www.gimp.org/.
- Natürlich steht es Euch frei, ein anderes Programm zu verwenden. Dann ist allerdings diese Anleitung nicht mehr akkurat.
- Wo muss ich hin?
- Irgendwohin, wo Ihr eine Missionskarte [U] mit viel schwarzem Gebiet findet. Ich verwende immer das Tor der Qualen.
- Letzte Vorbereitungen und Tipps
- Öffnet das Programm "Gimp".
- Lasst Guild Wars am besten im Fenster-Modus laufen.
- Um die Rechnerlast zu vermindern, stelle ich immer sämtliche Grafik-Einstellungen auf die niedrigste Stufe. Vor allem die Deaktivierung von Anti-Aliasing bringt beim Programmwechsel über die Start-Leiste erheblichen Leistungsgewinn.
- Erster Screenshot
- Mit Hilfe der Taste "Druck S-Abf" könnt Ihr einen Screenshot erstellen.
- Platziert Euer Inventar oder Eure Truhe links von der Missionskarte [U]. Schiebt den Gegenstand, dessen Schild Ihr abspeichern wollt, in ein ganz rechtes Kästchen, fahrt mit der Maus darüber und macht einen Screenshot. Das Ganze sollte etwa so aussehen:

- Einfügen in Gimp
- Auswahl des "Rechteckige Auswahl"-Werkzeugs
- Interface-Schild auswählen
- Screenshot beschneiden
- Zweiter Screenshot
- Lasst das ungespeicherte Bild ("Erster Screenshot", zurechtgeschnitten) im Hintergrund offen.
- Platziert Eure Truhe (oder Euer Inventar) am rechten Rand des Guild Wars-Fensters. Schiebt die Missionskarte über die Truhe (oder das Inventar), bis nur noch die ganz rechte Spalte der Gegenstands-Kästchen zu sehen ist. Fahrt jetzt über den betreffenden Gegenstand.
- So etwa sollte das aussehen:

- Einfügen in Gimp
- Auswahl des Schildes
- Kopieren des relevanten Teils
- Vergrößerung der Anzeige
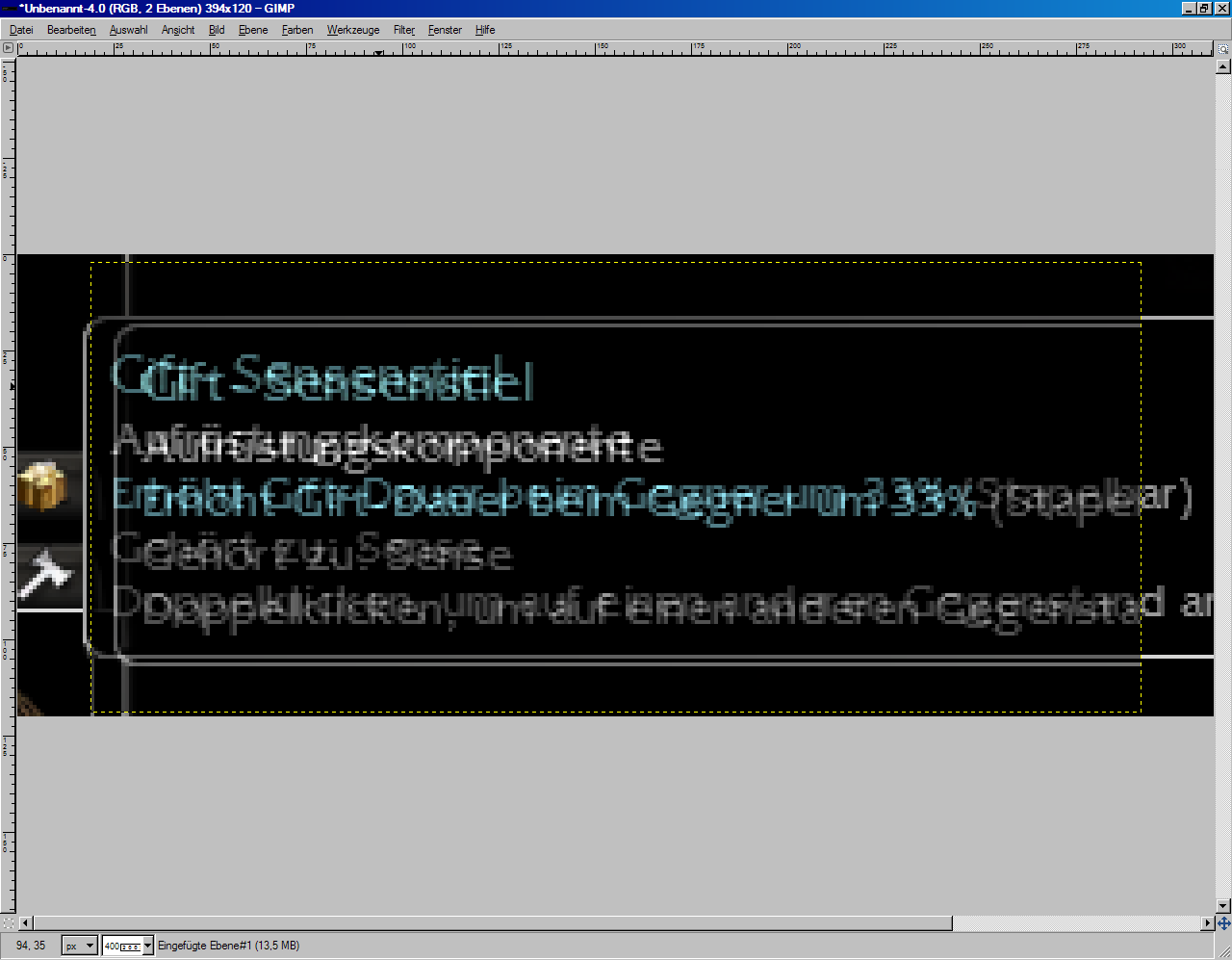
- Einfügen der linken Seite
- Anzeigen des Ebenen-Dialogs
- Erstellt eine neue Ebene
- Ebene transparent machen
- Verschieben des linken Teils an die richtige Position
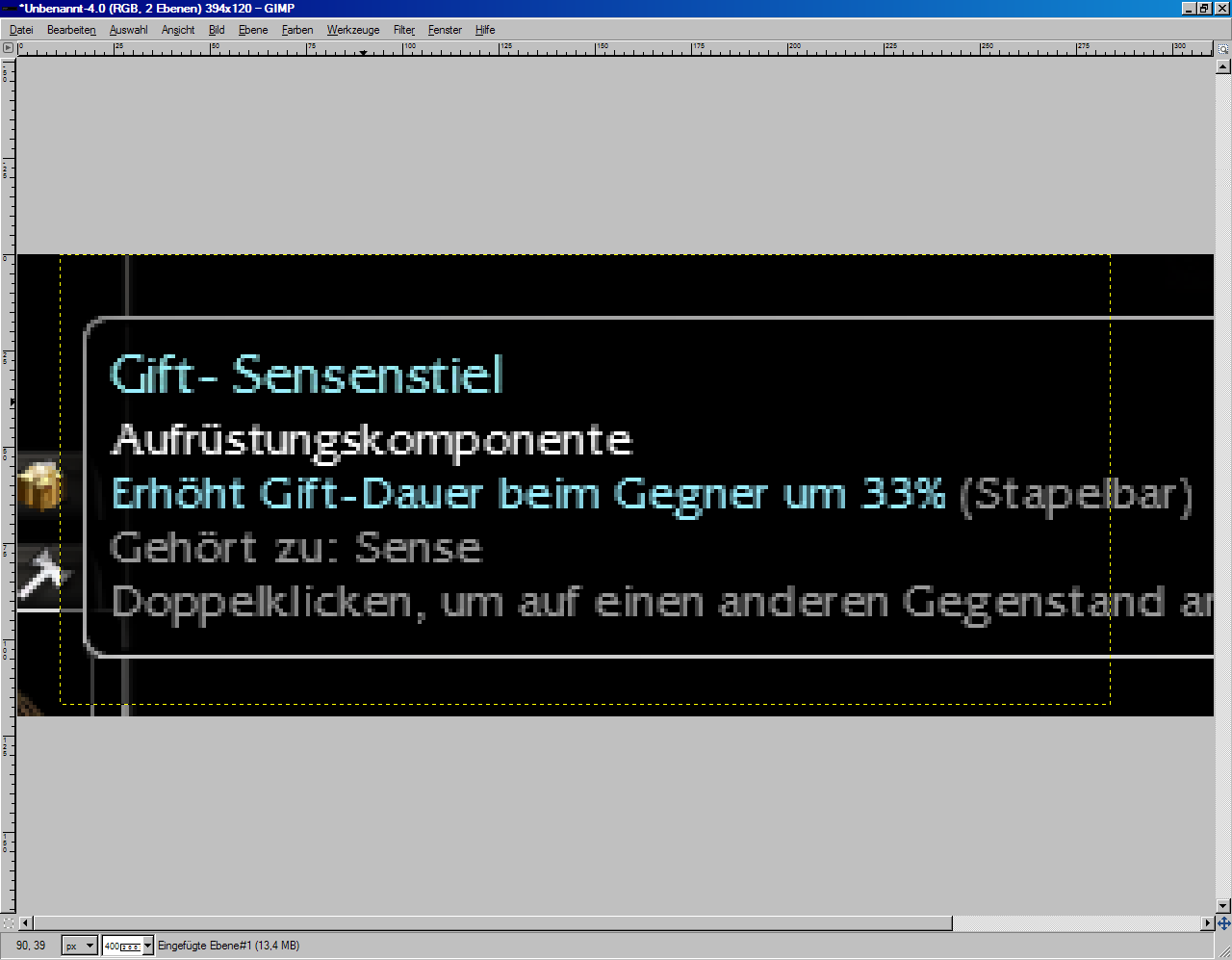
- Transparenz entfernen
- Bild zusammenfügen
- Bonus: Transparente Ecken
- Damit das Schild richtig gut aussieht, könnt Ihr die abgerundeten Ecken noch transparent machen.
- Zauberstab auswählen
- Zauberstab einstellen
- Auswahl mit Zauberstab
- Transparenz einfügen
- Richtige Farbe auswählen
- "Farbe zu Transparenz"-Dialog schließen
- Fertig ist die Transparenz
- Die abgerundeten Ecken sind jetzt sehr schön transparent.
- Auswahl des fertigen Bildes
- Speichern des Bildes
- Wählt "Datei" -> "Speichern unter ...", um zum "Speichern unter"-Dialog zu kommen.
- Denkt daran, einen aussagekräftigen Namen zu vergeben. Wählt als Dateiendung ".png". Dieses Format hat die beste Kompression unter den gängigen, ganz ohne Verluste und mit Transparenz. Bestätigt mit "OK".

- Der PNG-Dialog geht auf. Entfernt alle Häkchen außer "Hintergrundfarbe speichern" und "Farbwerte aus Transparenz speichern". Stellt den Kompressionsgrad auf 9.

- FERTIG
- Herzlichen Glückwunsch. Euer erstes Interface-Schild-Bild ist fertig.
- Mit etwas Übung geht das Ganze richtig schnell. Ich brauche momentan noch 5 Minuten für ein Bild...